
Facebook messenger bots are gaining quite a reputation for capturing leads, increasing engagement among subscribers as well as taking automation to a whole new level.
Some have even gone so far as to say that it might take the place of emails as the next best marketing tool. While personally, I don’t think emails will ever lose its value for years to come, however, Facebook Messenger bots are slowly becoming a force to be reckoned with.
Deepak Kanakaraju, one of India’s leading digital marketers, recently said and I quote
I’ve been using it only for 2 days, but the results are promising. The open rates are close to 90% and click rates are always above 20% (which is unheard of with email marketing).
Wow, that does seem like some outstanding stats right there.
So how do you set up this awesome feature on your own WordPress website? It’s actually quite simple and you will be able to get it up and running in less than 5 minutes.
In this tutorial, I’ll show you how to activate one messenger bot template that will help you capture leads, you can then send your content directly to these leads on Facebook Messenger.
We are going to use ManyChat to achieve this task.
ManyChat is a free messenger marketing service that can be installed on your website, it has quite a few nifty features however for this tutorial I’ll be covering a single module.
I invite you to explore all the other modules of ManyChat, and play around with it, that’s the best way to learn any type of marketing tool effectively.
Quick video on the setup process created just for you 🙂
Table of Contents
Step 1: Sign Up with ManyChat

Visit www.manychat.com and click on the ‘‘Get Started Free’ button. Once you do this, it will ask you to connect your Facebook Account with ManyChat

Click on the ‘Sign In With Facebook’ and then on the ‘Continue as Safe’ button. ManyChat will then ask you for a few permissions from your Facebook account, you know the drill here, click on okay.

Then you will be prompted to connect with a Facebook Page, if you have multiple Facebook pages, then choose the one that you would like to connect. Note that you can also connect multiple pages with ManyChat
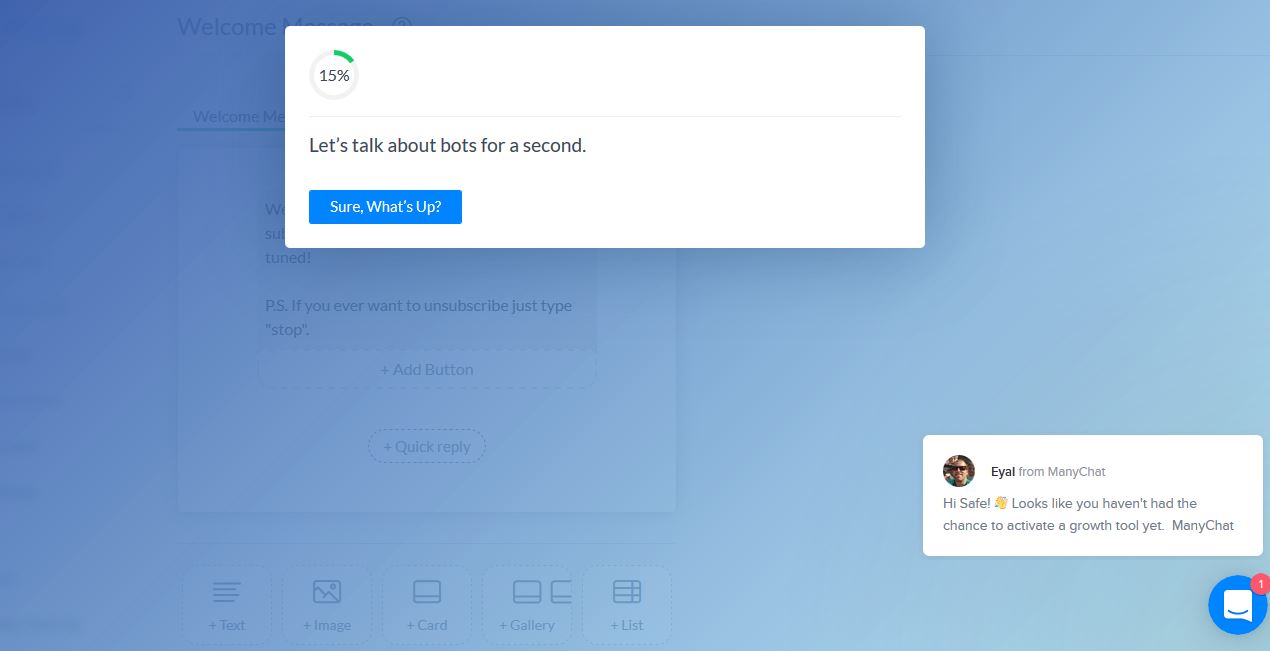
Then you will see the initial setup screen that looks like this

Click on ‘Sure What’s Up’ button, you will then be prompted with a few tutorial features, you can either go through those or skip them.
For now, you may skip them until you reach the 60% setup level of ManyChat that is ‘set up your first broadcast’. Click on Let’s do it and then skip all the options until you reach the main dashboard
Step 2: Configure Your Email Popup Widget
Now we get to the fun part. The part that we have all been waiting for! Configuring your email popup widget.
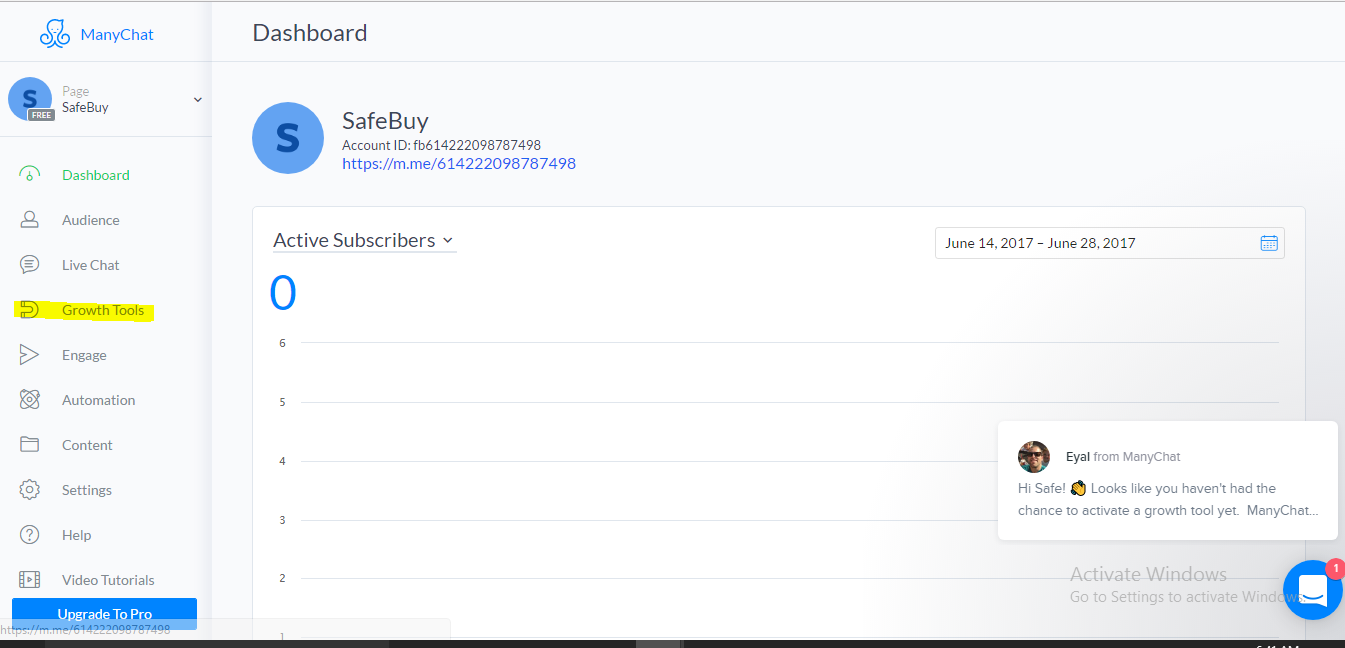
You will see a lot of features on the left side of the dashboard. This may look overwhelming at first, do not get scared or freak out. On the left, you will find the ‘Growth Tools’ button, which I have highlighted in yellow, click on it.

Once you click on that, ManyChat will give you three options, they are
- Example Bar
- Example Pop Up
- Example Landing Page
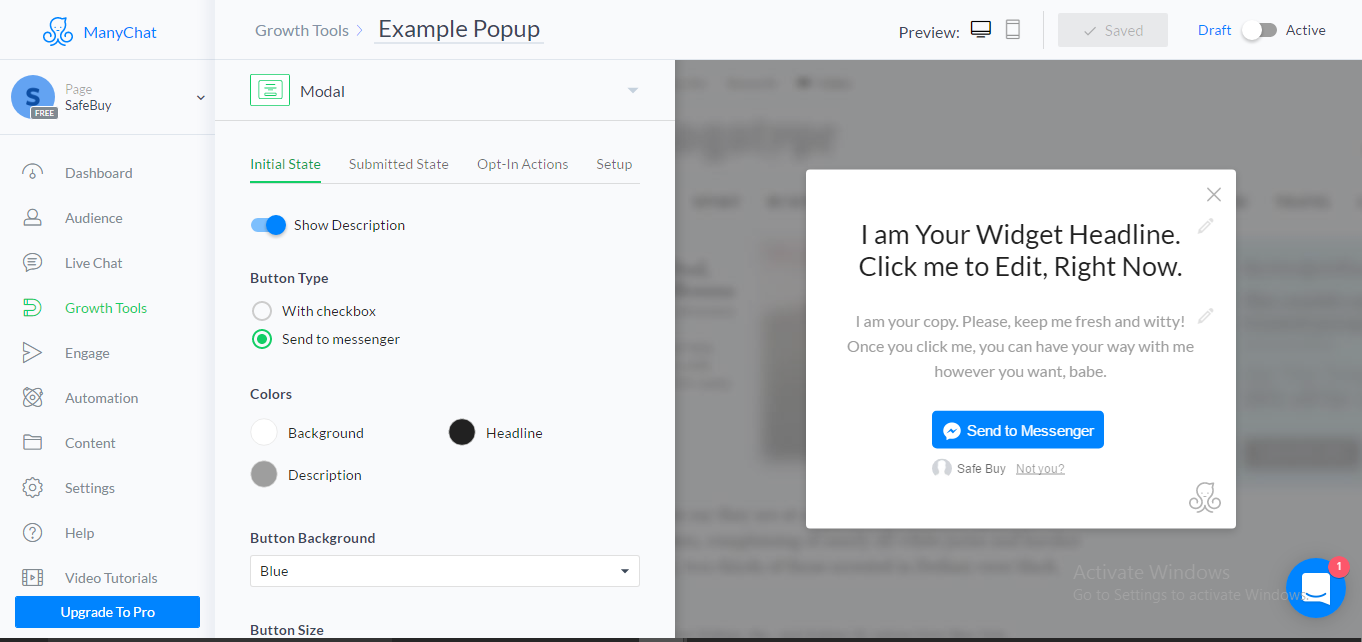
Select the example Pop Up option, then you will see this beautiful screen where you can start customizing the popup page the way you want it.

By clicking on each text option on the right, you will be able to edit the way it appears on your website. I have already set up one for my website and if you’re a new visitor on my blog it will pop up for you too, that is once you have finished reading 60% of this article.
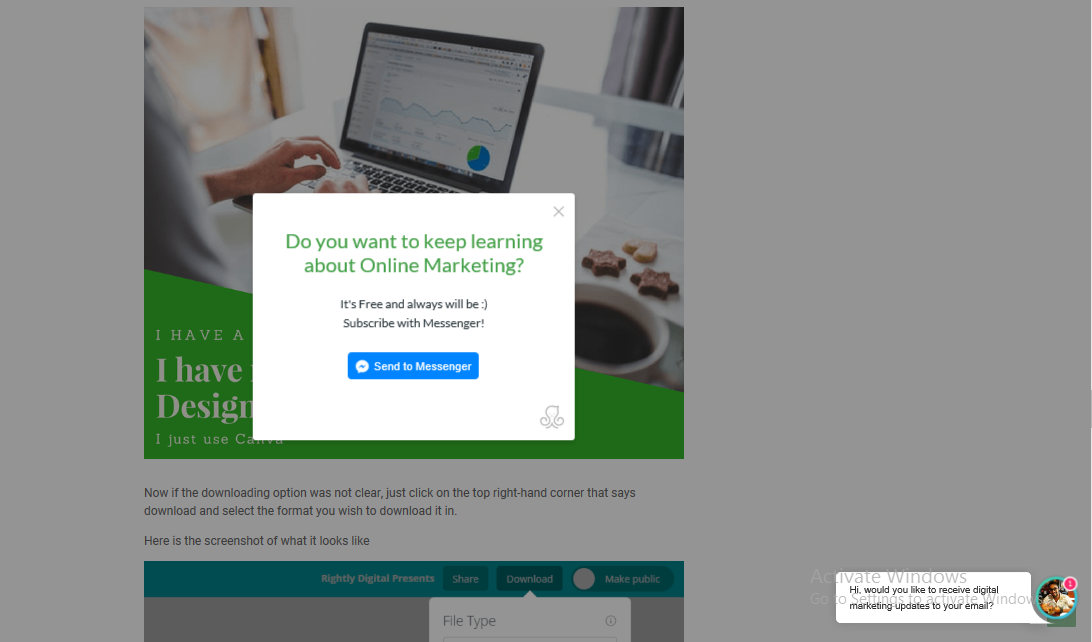
So this is what it looks like on my website.

Since my site and logo is green in color, I have gone ahead and customized the colors to green in order to keep it in tune with my website colors.

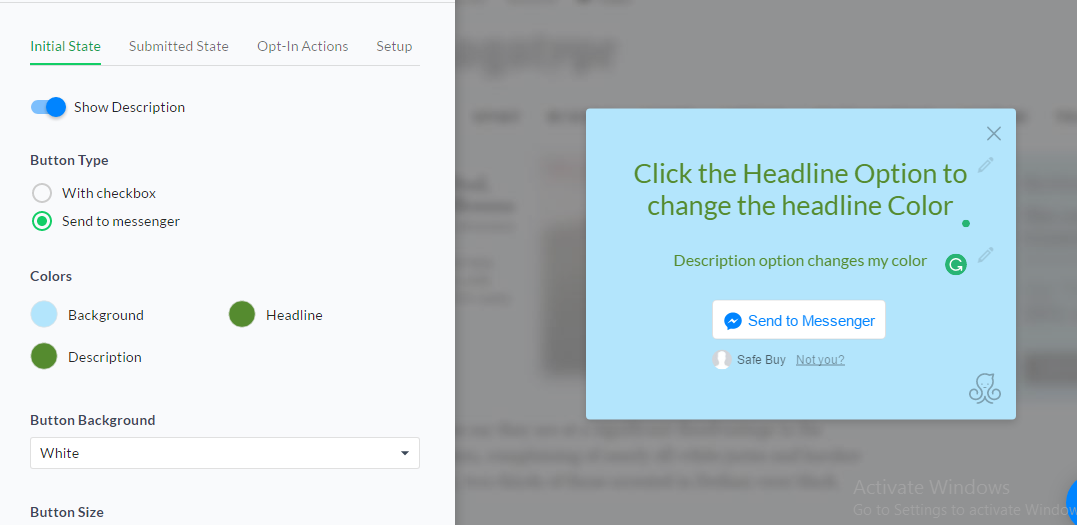
The background option changes the default white color to any color of your choice, the headline color helps you change the headline color text and the description option helps you change the description color.
You can also change the button background color from blue to white if you fancy it that way. I have tinkered with the colors to make it easier for you, however, it’s quite self-explanatory.

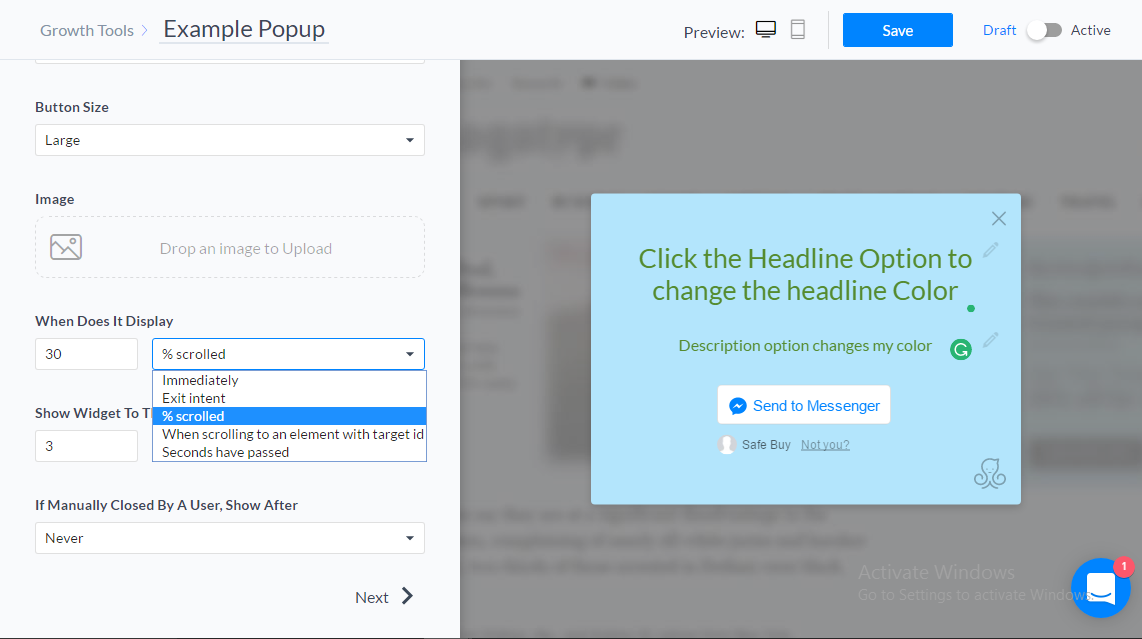
Then scroll all the way down to the ‘When does it display option’. You can set the display modes in a couple of ways here.
For rightlydigital.com, I have set it up so that the popup displays when the user has scrolled to about 60 percent of my blog article, so if you’re reading this article and scrolled down to about 60 percent of the article, the subscribe popup will automatically show up.
If you’re wondering what exit intent means, it just means that it will show up when someone tries to exit or close the current page. The moment the person hovers their mouse on the close button of their web page, the popup will appear.
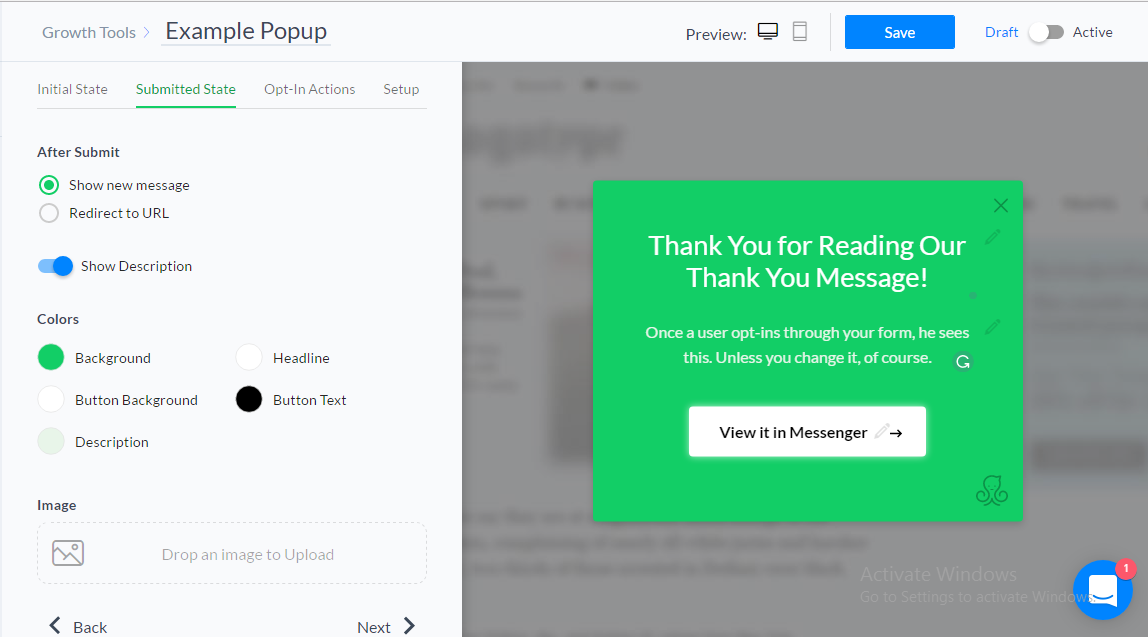
Click on next and you will reach the after submission page. This page appears when a person subscribes to your messenger popup. The process of editing is the same. Make sure your text is clear and simple.

Make the changes in your text and then click on next. If you need help with the text you can contact me or simply subscribe to my messenger popup and take inspiration from there 🙂
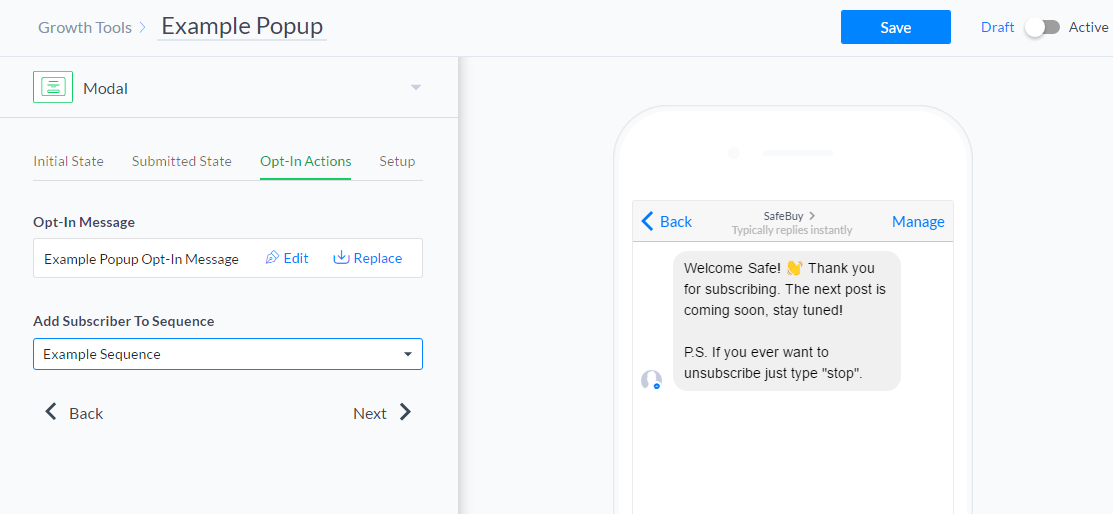
You will then be taken to the Opt-In Actions screen. Select the Example Sequence option. You don’t have to edit any text here. The default text is quite good but then again you can edit it if you wish. This is the text that appears to the user on their Facebook Messenger
Below is the text that appears to the user on their Facebook Messenger

Step 3: Website Installation
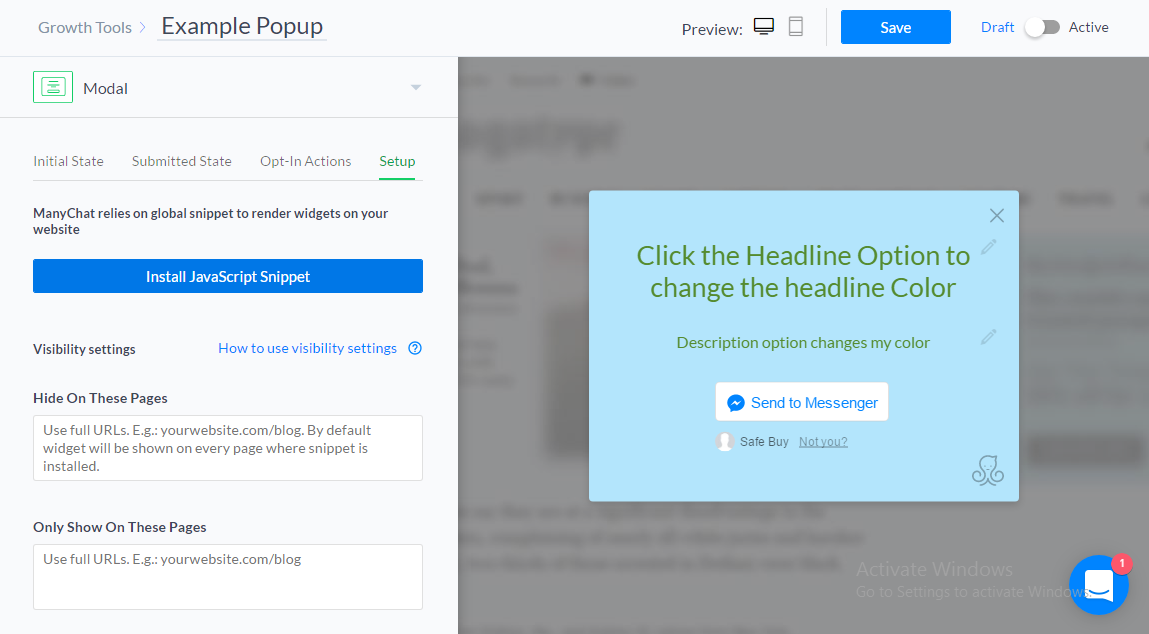
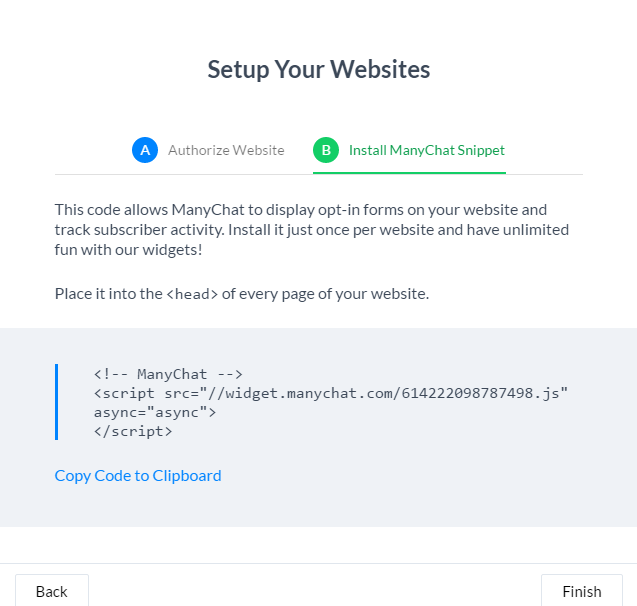
Now you will be taken to the installation screen. All you need to do here is click on the install JavaScritp Snippet button

Click on option B that is, ‘Install ManyChat snippet’. Copy this snippet code. The snippet code needs to be added to the header section of your WordPress site. But don’t you worry, with the help of a simple plugin, we will be able to do it with ease.

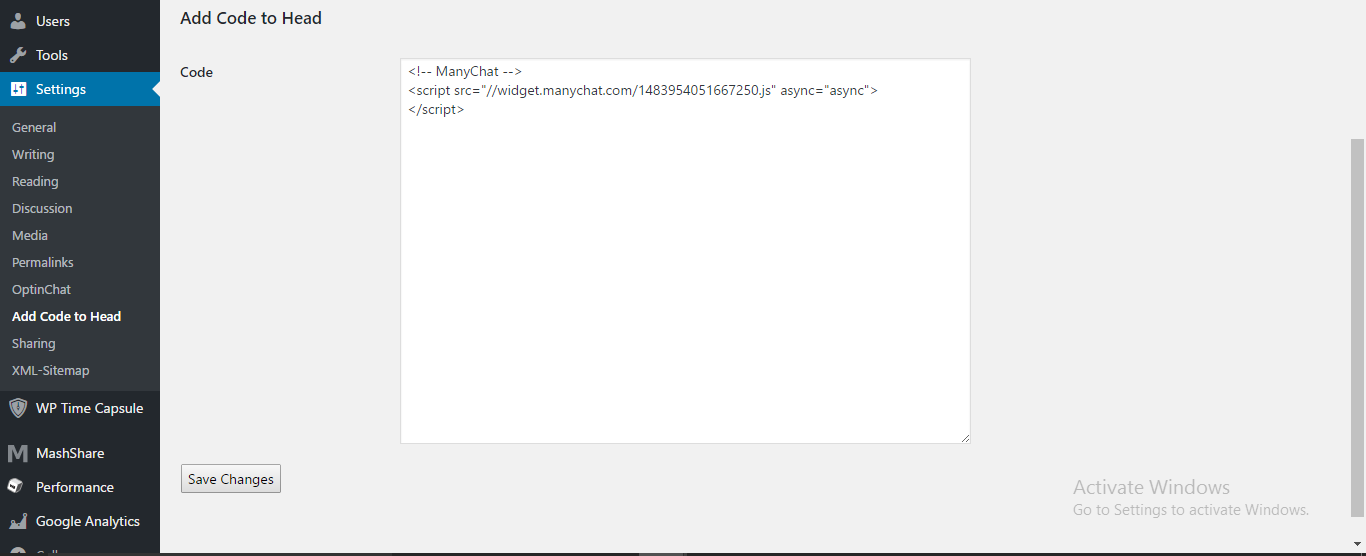
Go to your WordPress Dashboard and install the plugin called ‘Add Code to Head’. With the help of this plugin, you will be able to add code snippets like this easily on your WordPress site.
Once the plugin is activated go to the settings tab on your WordPress dashboard and click on the ‘Add Code to Head’ plugin. Copy and paste the code in the box and click on save.

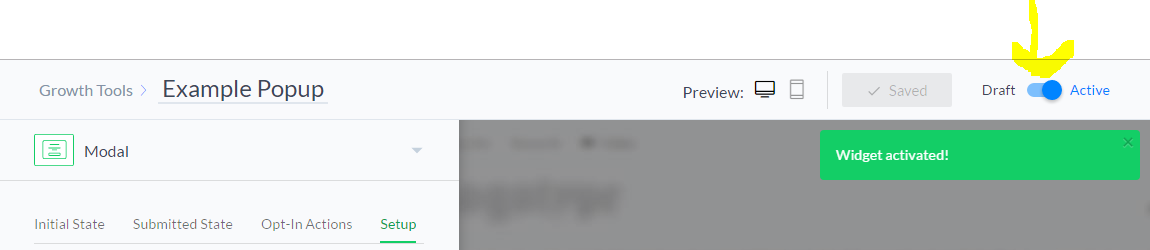
Go to ManyChat and click on save however don’t forget to hit the ‘active’ button on the top right-hand corner of the dashboard. Only then the widget will start working.

Once you do that, go to your website and test it out. Trust me it will work. That is it, that is all you need to do to set up the messenger bot.
Conclusion
ManyChat may look a little overwhelming at first, however, the installation process is very simple. Follow these easy steps, and it will be up and running in no time.
If you found any features in ManyChat that could help our readers, do mention it in the comments below, and let’s make online marketing easy together!
Odell Dias is the founder of RightlyDigital.com where Online Marketing concepts are made easy. He has over 10 years of experience in the Digital Marketing industry, helping brands and individuals alike to achieve their marketing goals. He is known as one of the best digital marketing freelancers for small-to-medium-sized businesses.


Loved it …. Thank you for making it☺
Thanks a lot Guru 🙂
Very nice and crisp article buddy. 🙂
Thanks a lot. 🙂
you have clearly given step by step process. it’s nice
Thanks a lot Manoj. I am glad you liked it 😀
Very nice and helpful article.
Thanks a lot Pravin. I am glad it has helped you out
Thank you for such a informative article on facebook bot.
Very Descriptive tutorial..
Thank you so much Rikesh.
Hi Rightly Digital,
I saw you tweeting about blogging and I thought I’d check out your website. I really like it. Looks like Rightly Digital has come a long way!
You should consider installing an SEO plugin like Yoast or something, theres loads of good free ones.
Keep making great stuff!
Hey Karamath, thanks a lot. I am glad you liked my articles.
In fact I do have the ‘All-in-One-Seo’ plugin installed at the moment.
I’m going to test Yoast too, but I have heard having both installed can mess up the website, so I’m still researching that.
This is very interesting, You’re a very skilled blogger. I’ve joined your rss feed and look forward to seeking more of your fantastic post. Also, I have shared your website in my social networks!
Thanks a lot Lajuana, that means a lot 🙂
Odell Dias , the video is simply great…..the steps are simple and easy to follow….great going
Thanks a lot, Anand. Glad it helped you out
Hi, once again gr8 article. which software do you use to make 5-minute videos?
Thanks Disha. I use VideoScribe however I use the paid version. The free one is only on demo for a few weeks
I am glad to be a visitant of this unadulterated web site! , thanks for this rare information! .
Not sure if i appreciate more how you write or the content u bring to us. That’s good my friend. Never give up.
These are really great ideas in concerning blogging. You have touched some good things here. Any way keep up wrinting.|
Great post. I used to be checking constantly this blog and I am impressed! Extremely useful information specially the last phase 🙂 I deal with such information much. I was seeking this certain information for a long time. Thanks and best of luck. |
Thanks a lot Karlyn
I’m really enjoying the design and layout of your blog. It’s a very easy on the eyes which makes it much more enjoyable for me to come here and visit more often. Did you hire out a designer to create your theme? Great work!|
Thanks a lot Anabel. No I did not. I’m using a Free theme called Accelerate. You could install it too. It’s really easy 🙂
OMG that’s so good. Trust me. Could appear like a random comment but i really like how you write and your style.
Thank You so much Sharleen 🙂
Very well written – bots will be the primary interaction channel of the future and holds a lot of promise against current and traditional formats. The challenge is to make the interaction design more intuitive, demystify the tech / engineering side to bring it into more acceptance of the masses by displaying value, and increase utilization for business cases. The 24×7 self service and intelligent nature of the format is already being used for customer service, conversational commerce, health tech and education. We have started on the journey at Engati, do visit us to give us feedback on http://www.engati.com – you can also read our collection of blogs on http://blog.engati.com/
Thanks a lot, Prathap. Sure, I will have a look at your website too 🙂
Do you know if there’s a way to make the link to Messenger open in the Messenger app (or FB app)? For instance I clicked on your pop up from my phone, but it tried to open FB in a browser. I never use FB on my phone browser. When that happens I hit back, because I’d have to open my password app to login to FB. That extra bit of effort required by users probably costs a ton of conversions.
Hey Justin,
The plugin is designed in such a way that it uses the Facebook App as the default app to open and not the browser. I’m not sure why it chose your phone’s browser and not the Facebook App. It could be an issue related to only your device. I have tested it myself and it definitely chose my Facebook App as a preference
Nice article quite infomative and helpful, also you have nice website feedback widget 🙂
Thanks a lot 🙂
This is so crisply mentioned, its amazing.
I have been trying to redirect my domain name ( no hosting, no site) to my manychat fb messenger – for a page. This is for the ease of sharing n at the same time easier to remember over fb live video. I have not been able to do it at all, no tutorial or help is around for that. Have no idea how to do DNS redirect to my specific fb messenger. No tutorials or help from wordpress too… 🙁 . The site asks for IP n when I put it, it just goes to the Dashboard n not the messenger.
How to find out the IP address for my specific chatbot fb messenger…
Thank you so much.
I am glad you enjoyed the article. As far as I am aware, you can’t technically redirect a domain name to a messenger bot on Facebook unless it is first live and has hosting. Your site needs to be live. I will however share this query with my network and If it is indeed possible, I will update you on this forum
I have read so many articles about the blogger lovers but this paragraph is in fact a nice piece of writing, keep it up.
Your blog is really awesome as well as it is very excellent and i got more interesting information. Thank you.
You’re welcome. Glad you liked it.
thanku so much for useful information.. if possible please write more blogs related to WordPress from Digital marketing point of view…
Sure 🙂